

| ビットマップ画像表示 |
 |
写真などのビットマップ画像表示や図形描画を行うプログラム例です。ピクセル単位のフルカラー描画を行いますので、多くのメモリーを消費しますが、高精細な画像を表示することができます。 |
/************************************************/ /* Picture & Drawing */ /************************************************/ #include "gba.h" #include "picture.c" hword* sb = (hword*) VRAM; // VRAM base address |
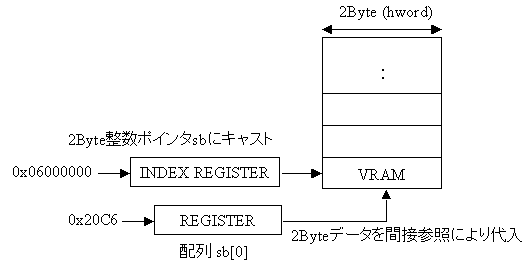
| picture.c に画像データを入れてあります。picture.c の内容と作り方は、このページの下のほうにあります。VRAMの先頭アドレス 0x06000000は、2 Byte 配列 sb にポインタとして設定されています。 |
void box(int, int, int, int, hword);
int main() {
int x, y, bgcol; // Coordinate data
hword color1, color2; // Color data for orthogon
|
| x は画面の横座標(0 - 239), yは画面の縦座標(0 - 159)。color1, color2 は、描画のための色データ。 |
// Bitmap displaying
for (y = 0; y < 160; y++) {
for (x = 0; x < 240; x++) {
sb[y * 240 + x] = picture[y * 240 + x];
}
}
|
画面の左上のピクセルから順に、x, y 座標を指定して、picture.c の中で宣言されている配列定数 picture[] から、各座標のRGBデータを読み込んでいます。ポインタ sb は、VRAM の先頭アドレスを示していますので、結局、VRAMにRGBデータが格納されることになります。
| // Box Drawing color1 = RGB(30, 27, 19); color2 = RGB(0, 24, 16); box(10, 60, 200, 70, color1); box(20, 30, 40, 90, color2); |
| 色データの設定と矩形描画関数の呼び出し。 | // LCD control register load_ioreg(LCD_CTL) = LCD_BG2 | LCD_MODE3; |
| LCDコントロールレジスタに、モード3を指定し、背景BG2をONにしています。詳しくは、ハードウエアの概要のページで確認しよう。 | // Loop while(1); } |
| 携帯ゲームは、電源を切るまで画面表示するため、無限ループを入れておきます。 |
//
void box(int x1,int y1, int x2, int y2, hword color) {
int x, y;
for (x = x1; x < x2; x++) { // Box drawing
for (y = y1; y < y2; y++)
sb[y*240+x] = color;
}
}
|
| 左上の座標(x1, y1)から右下の座標(x2, y2)まで、16 bit の色データで塗りつぶす関数。上で説明したように、sb は、VRAM先頭のポインタなので、配列 sb に代入することは、2 Byteの色データを、指定したフレームバッファに書き込む操作に相当します。 |
const unsigned short picture[] = {
0x20C6,
0x1D07,
0x20E6,
0x24C9,
:
:
};
|
|
画像データファイル picture.c の内容。ハードウエアの概要のページで説明したように、GBAは、5bit x 3 のRGBデータを使用しますので、この形式に画像を変換する必要があります。1ピクセルあたり、16bit (half word) の VRAM領域を使用しますので、画面全体では、2 Byte (16進4桁) x 240 x 160 pix の VRAM 領域が必要になります。ここでは、グローバル配列定数を、1pix のRGBデータを要素として初期化することで、画像データを受け渡しています(つまり、プログラムのロード時に画像データがVRAMに読み込まれています)。ローカル変数を使用してRGBデータを受け渡すと、表示に時間がかかります。 このデータ例は、まず、Windows BMP形式の写真データを用意します。フォトレタッチやお絵かきツールを使って、GBAの画面サイズ 240 x 160 pix に変更し、次に、bmp2rgb2 というWindows BMP形式から上記のRGBデータ配列に変換するツールを利用して作成しました。自分でスクリプトを作成しても簡単に変換できます。 |
(c) Kanazawa Univ., 2004