
簡単なアンドロイドアプリケーションの作成を通じて、開発フローの全体像を把握しましょう。このアプリケーションは、ユーザインタフェースの基本形(テキスト入力+テキスト出力+ボタン)です。
 プロジェクトの作成
プロジェクトの作成
- Android Studio を起動し、Welcome 画面で、"Start a new Android Studio project"を選択
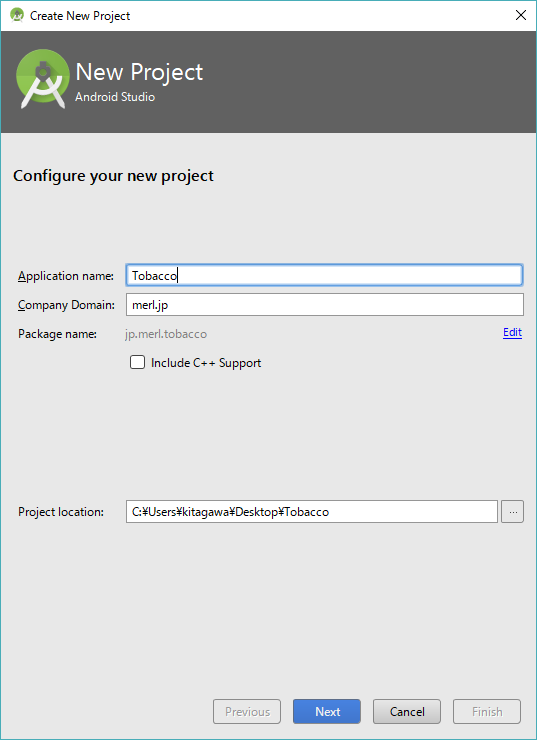
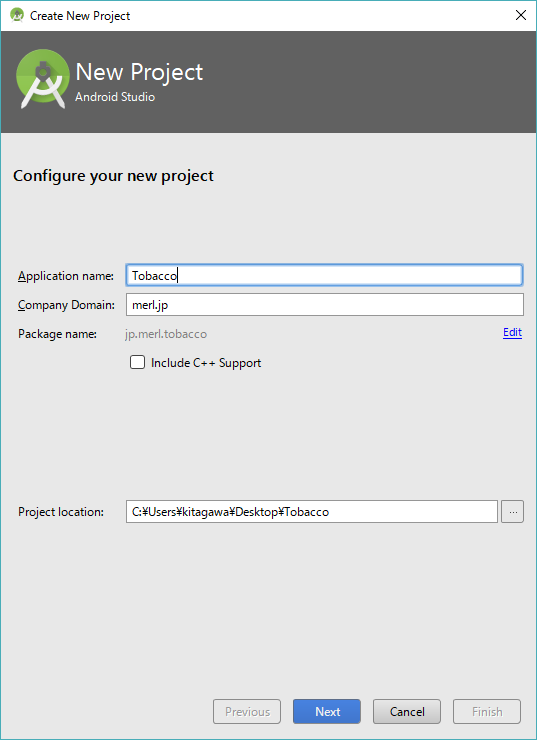
- New Project 画面で、次の図のように設定して、Nextボタンをクリック

- Application name:
- アプリケーション名は、任意の名前を付けてよい。ここでは、Tobacco とする。
- Company Domeain:
- 小文字のアルファベットとピリオドで入力する。自社のドメイン名を使用するが、ここでは、研究室のドメイン merl.jp を使用してかまいません。
- Pakage name:
- アプリケーションの公開ID。通常は、自社ドメインを逆順で表記するのが慣習となっている。Company Domainを入力すると自動的に設定される。
- Project location:
- プロジェクトの保存ディレクトリを指定。
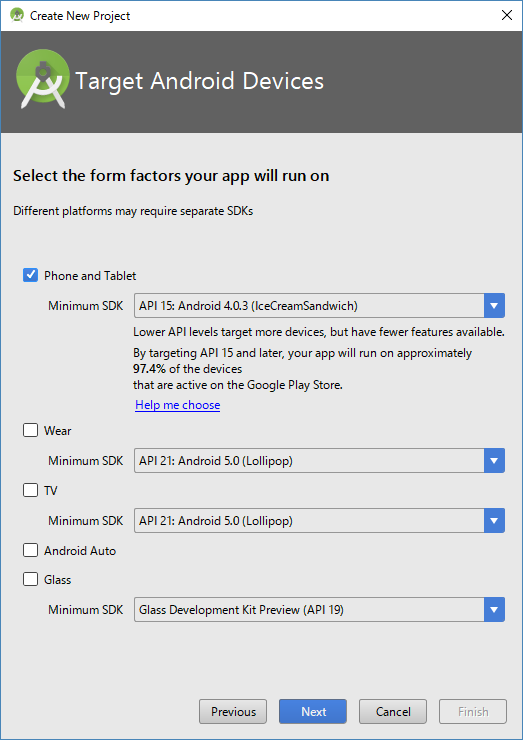
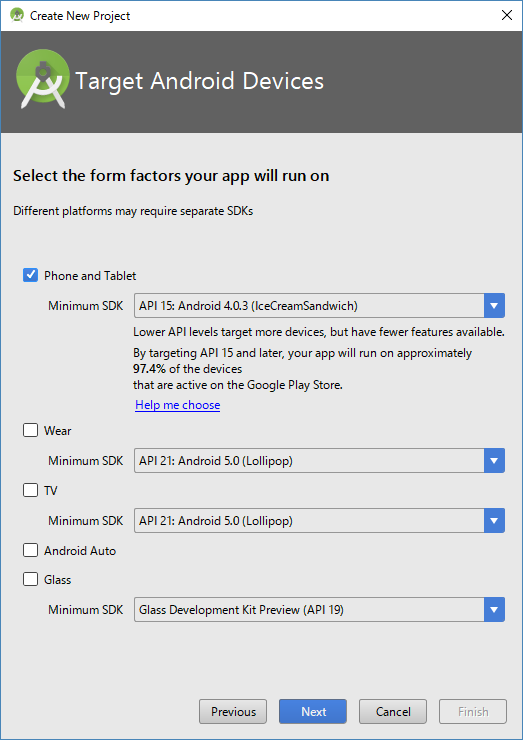
- Target Android Devices 画面で、Phone and Tabletが選ばれていることを確認して、Nextボタンをクリック
- APIレベルは、ターゲットとするデバイスに搭載されているAndroidのバージョンに合わせて選択する。あまり最新のものにすると、少し前のスマートフォンに対応できない。

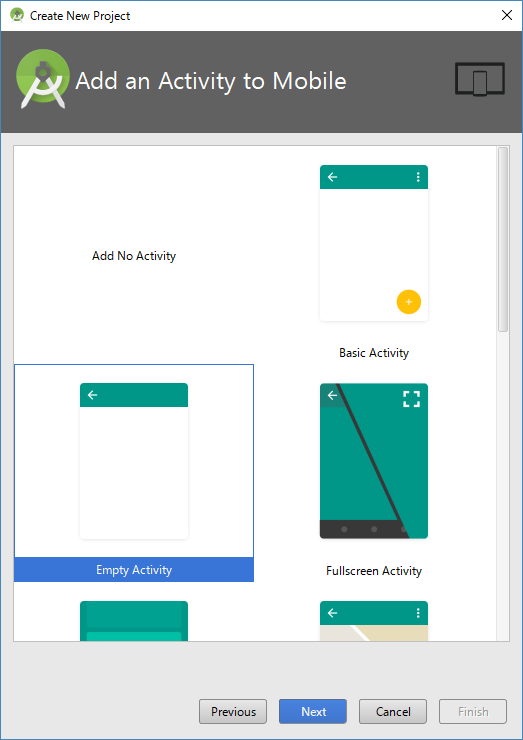
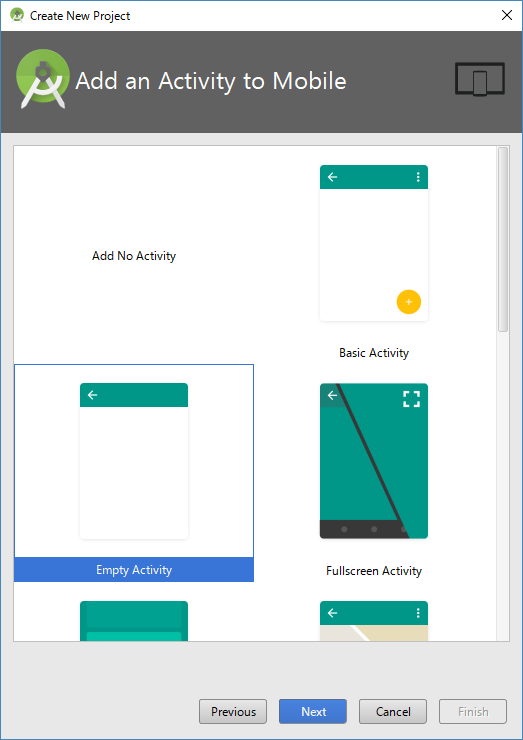
- Add an Activity to Mobile 画面で、Empty Activity が選ばれていることを確認して、Nextボタンをクリック
- 各種のActivityの雛型が用意されているが、ここでは、空の画面から作りこむことにする。Activityについては、後で説明。

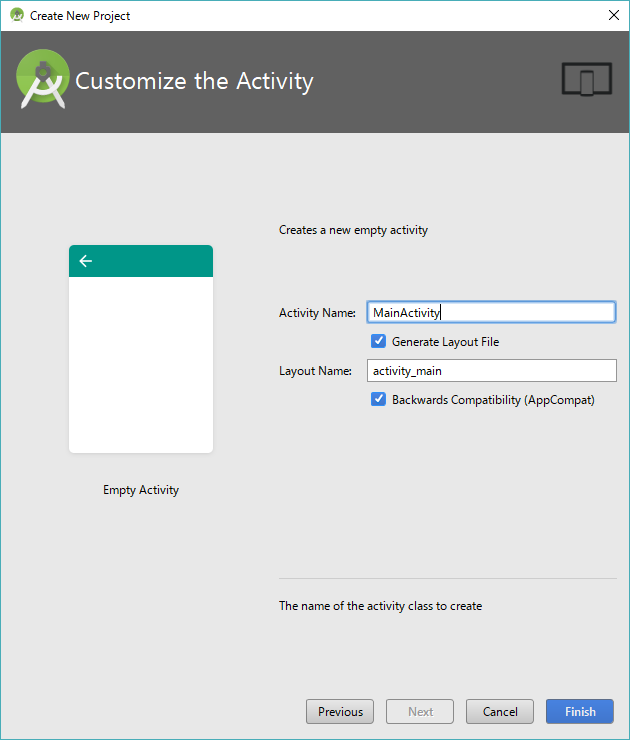
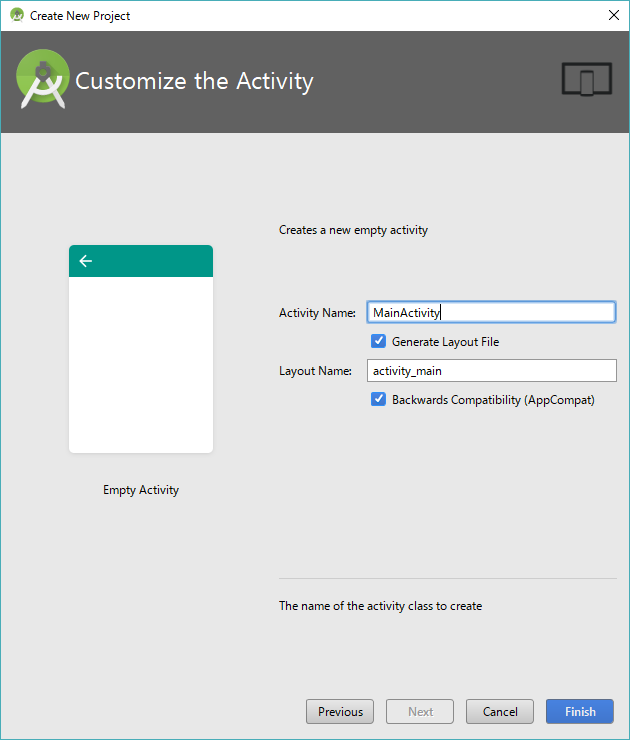
- Customize the Activity 画面で、Activity Nameを入力して、Finishボタンをクリック
- ここでは、メイン画面を表示するActivityなので、デフォルトの MainActivity のままでよい。

- しばらく待っていると、MainActivityのViewまたはMainActivityのclass宣言が表示される
[参考] アクティビティという言葉がよく出てきますが、画面を1枚作るにはアクティビティクラスを継承したクラスと画面表示用のXMLファイルを用意します。Androidのアプリケーションは、アクティビティの状態遷移(表示、開始、実行、一時停止、再表示など)を繰り返しながら動作しています。そして、各状態に遷移したときの処理と、タップなどのイベントが起こったときの処理を記述するようにプログラムを書いていきます。アクティビティの状態遷移(またはライフサイクル)については、WEB等で調べてみてください。
 ユーザインタフェースの作成
ユーザインタフェースの作成
練習のため、文字入力、文字出力、コマンドボタンからなるシンプルなユーザインタフェースを作成してみます。Androidでは、画面要素をWidgets、画面要素を配置する土地をLayout、ウィジェットを配置したレイアウトをViewと呼ぶようです。
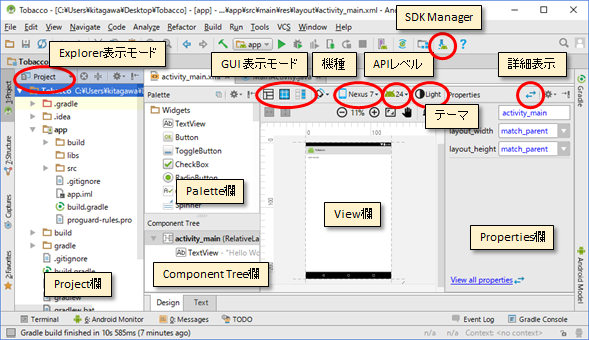
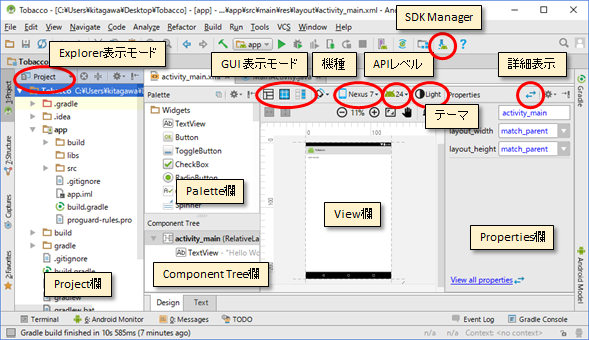
- Project欄 (Explorer) が開いていない場合は、最も左側のタブで Project をクリック
- Project欄上部の Android の表示をクリックし、ドロップダウンリストから Project を選択
- いろいろな表示モードがありますが、微妙に表示内容が違うので、よく使う Project 表示を想定して説明します。
- Palette欄上側の Activity_main.xmlのタブをクリックして、MainActivityのViewを表示
- または、左側のProject欄から、app/src/main/res/layout/activity_main.xml を探して、ダブルクリック。app/src/main の中に、XMLやJavaのファイルが入っている。
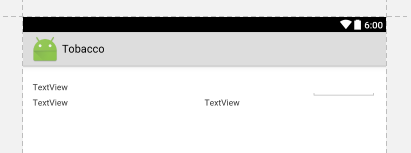
- 左上のほうに小さくHello Worldが表示されているので、マウスをドラッグして選択し、DELキーで削除
- 動作テストに使用する機種の画面とテーマ(配色など)を設定する
- ここでは、機種 = Nexus7, テーマ = Holo.Light を使用しています。
- (注:この設定は、Android Studioの表示設定であり、アプリの表示には関係ありません。)

- View欄上側のツールバーで、表示モードを Show Design に設定
- Palette欄から、Layouts - LinearLayout (Vertical)をドラッグして、View画面上に配置
- 配置したLinearLayout (Vertical)をクリックしてから、右側Properties欄で、layout_width = match_parent, layout_height = match_parent になっていることを確認。以上で、縦方向に複数のWidgetsが配置できるようになる
- Palette欄から、Layouts - LinearLayout(Horizontal)をドラッグして、配置したLinearLayout (Vertical)の内部に配置
- 配置したLinearLayout (Horizontal)をクリックしてから、右側Properties欄で、layout_width = match_parent, layout_height = match_parent になっていることを確認。以上で、横方向に複数のWidgetsが配置できるようになる
- Parette欄から Widgets - TextView を Viewの上にドラッグ
- さらに、Text Fields - Number (Decimal)を、配置したTextViewの右側に並べて配置する
- View欄左側Component Tree欄で、配置したLinearLayout (Horizontal)をクリックし、Properties欄で、layout_height = Wrap_content に変更
- Palette欄から、Layouts - LinearLayout(Horizontal)を再度View画面にドラッグして、前に置いたLinearLayout(Horizontal)の下に配置
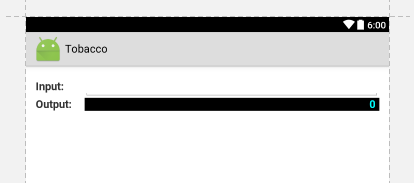
- 2行目に配置した LinearLayout(Horizontal) の上に、Widgets - Large Textをドラッグして、2個横並びに配置
- View欄左側Component Tree欄で、2行目のLinearLayout (Horizontal)をクリックし、layout_width = match_parent, layout_height = match_parent にする
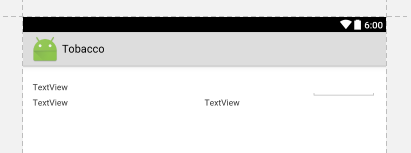
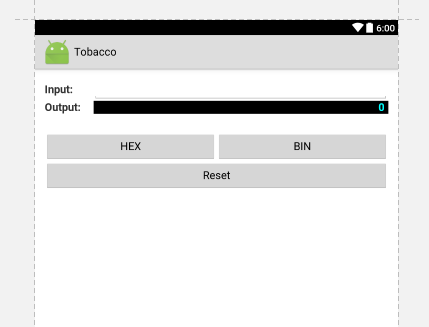
- 2行目のLinearLayout (Horizontal)に、2個の Widgets - Large Text を並べ下図の状態になる
- View欄左側Component Tree欄で、配置した2行目のLinearLayout (Horizontal)をクリックし、Properties欄で、layout_height = Wrap_contentに変更

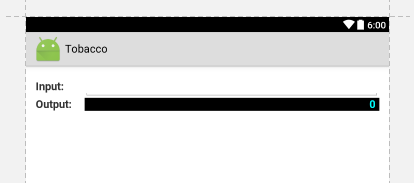
- 配置したTextViewなどの4つのWidgetsに対して、Properties欄でそれぞれ次のように設定する。
- Properties欄上側の「左右矢印」アイコンをクリックすると、Propertiesが詳細表示なり、全てのPropertiesが設定可能になる。Idは、デフォルト値でもよいが、プログラムから参照する際に使用するので、分かりやすい名称に変更するとよい。Max Legthでは、表示オーバフローを防ぐため文字数を制限している
| 属性 | 1行目左テキストの値 | 1行目右エディットテキストの値 | 2行目左テキストの値 | 2行目右テキストの値 |
| ID | textInput | editTextInputBox | textOutput | textOutputBox |
| text | Input: | 変更なし | Output: | 0 |
| textSize | 18sp | 18sp | 18sp | 18sp |
| textStyle | Bold | Bold | Bold | Bold |
| layout_width | 80dp | match_parent | 80dp | match_parent |
| gravity | 変更なし | right | 変更なし | right |
| paddingRight | 変更なし | 変更なし | 変更なし | 6dp |
| textColor | 変更なし | 変更なし | 変更なし | #00FFFF |
| background | 変更なし | 変更なし | 変更なし | #000000 |
| maxLength | 変更なし | 9 | 変更なし | 変更なし |
| inputType | 変更なし | numberDecimal | 変更なし | 変更なし |

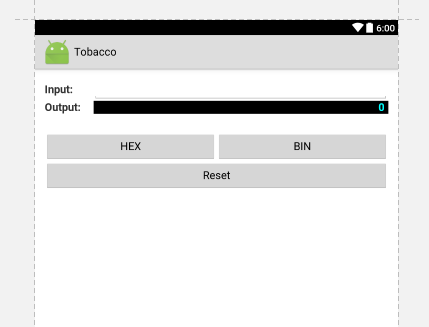
- Palette欄から Layouts - LinearLayout (Horizontal)をドラッグし、View画面3行目に配置
- View左側Component Tree欄で、配置した3行目のLinearLayout (Horizontal)をクリックし、layout_width = match_parent, layout_height = match_parent にする
- Palette欄から、Widgets - Buttonを3行目にドラッグして、2個並べる
- Component Tree欄で、3行目のLinearLayout (Horizontal)をクリックし、layout_width = match_parent, layout_height = wrap_content に変更
- Palette欄から Layouts - LinearLayout (Horizontal)を再度ドラッグし、View画面4行目に配置
- Component Tree欄で、配置した4行目のLinearLayout (Horizontal)をクリックし、layout_width = match_parent, layout_height = match_parent にする
- Palette欄から、Widgets - Button を4行目にドラッグして、1個配置する
- Component Tree欄で、配置した4行目のLinearLayout (Horizontal)をクリックし、layout_width = match_parent, layout_height = wrap_content に変更
- ボタンのPropertiesを以下のように設定する
| 属性 | 3行目左ボタンの値 | 3行目右ボタンの値 | 4行目ボタンの値 |
| text | HEX | BIN | Reset |
| layout_marginTop | 30dp | 30dp | 変更なし |
| layout_width | match_parent | match_parent | match_parent |

- Component Tree欄下のTextタブをクリックすると、View画面に対応するXML(Extensible Markup Language)コードが表示される。XMLに慣れている人は、こちらのほうが編集しやすいかもしれない。ViewのProperties設定により、表示されなくなったボタンやテキストも、XMLのほうで編集することができるので、View画面とXMLエディタを併用するとよい。
 実行内容の記述
実行内容の記述
とりあえず、10進数をInput:欄に入力し、Output:欄に16進数または16進数で表示するプログラムを実装してみます。実際には、Input:欄にコマンドを入力してデバイスに送信し、デバイスから受け取った結果をOutput:欄に表示することを想定しています。
- 各ボタンにクリックしたときに実行するメソッド名を指定する。activity_main.xmlを開き、Properties欄の onClick に入力するか、XMLエディタで、対応するボタンのタグ中に、android:onClick="toHex"のように書き込んでもよい
- どのキーをクリックしたか、1個のメソッド中で判定して分岐させる方法もあるが、将来的には各ボタンに違う機能を持たせるので、ここではメソッドを分けておく。
| 属性 | HEXボタンの値 | BINボタンの値 | Resetボタンの値 |
| onClick | toHex | toBin | Reset |
- View画面上方のMainActivityタブをクリックするか、左のProject欄の app/src/main/java/jp.merl.tobacco/MainActiviry をダブルクリックすると、Javaのソースコードが表示される
- 最初に表示されているコードは、クラスの宣言や起動時の画面表示設定なので、そのまま残す。
- ボタンに設定した toHex, toBin, Reset のメソッドを MainActivity のクラスに作成する
// for Hex button
public void toHex(View view) {
}
// for Bin button
public void toBin(View view) {
}
// for Reset button
public void Reset(View view) {
}
- 補完機能
- 上記のコードを記入すると、エディタの右端に褐色の短いラインが表示され、マウスを合わせると、View型が解決できないというメッセージ (Cannot resolve symbol 'view') が表示されます。View型を定義しているクラスをインポートする必要があるのですが、いちいち名前を調べて記述するのは面倒なので、下記の方法でインポートします。
- import文の左に表示されている+マークをクリックして展開して、現在何がインポートされているか確認する
- エラーとなっているViewの赤文字ににカーソルを置き、ALT + Enterキーを押すと、Viewクラスがインポートされ、View型を使って、画面のオブジェクトのプロパティが取得できるようになる。キーを押すだけでエラーが解決される機能なので便利。
- ついでに、CTRL + SPACEキーによりコードの補完ができる
- ボタンをクリックした際の処理内容を作成。基本的なJavaコードだが、android特有の部分がある。
- findViewByIdにより、予めオブジェクトのIdを取得する。()内はtextInputBoxのidを指定している。View型が返されるので、(TextView)へのキャストが必要。ややこしいので、こういう書き方をすると覚えておくとよい
- インスタンスに対して、Text属性を得るのがgetText()。ただし、getText()の返り値が、Stringではないので、toString()で変換している
- Integer.parseInt()で、Stringを整数に変換している
- Integer.toHexString()で、整数を16進数文字列に変換している
- setText()で、文字列をインスタンスのText属性として設定する
// for Hex button
public void toHex(View view) {
// get the TextView instance from the id specified in XML
EditText inputBox = (EditText) findViewById(R.id.editTextInputBox);
TextView outputBox = (TextView) findViewById(R.id.textOutputBox);
// convert the TextView to String via CharSequence(getText() method)
String inputText = inputBox.getText().toString();
if(inputText.equals("")) inputText = "0";
// convert from String to integer
int value = Integer.parseInt(inputText);
// display the value on the textOutputBox
// after conversion from integer to Hex String
outputBox.setText(Integer.toHexString(value));
}
// for Bin button
public void toBin(View view) {
// get the TextView instance from the id specified in XML
EditText inputBox = (EditText) findViewById(R.id.editTextInputBox);
TextView outputBox = (TextView) findViewById(R.id.textOutputBox);
// convert the TextView to String via CharSequence(getText() method)
String inputText = inputBox.getText().toString();
if(inputText.equals("")) inputText = "0";
// convert from String to integer
int value = Integer.parseInt(inputText);
// display the value on the textOutputBox
// after conversion from integer to Binary String
outputBox.setText(Integer.toBinaryString(value));
}
// for Reset button
public void Reset(View view) {
// get the TextView instance from the id specified in XML
EditText inputBox = (EditText) findViewById(R.id.editTextInputBox);
TextView outputBox = (TextView) findViewById(R.id.textOutputBox);
// display null and zero on the textOutputBox
inputBox.setText("");
outputBox.setText("0");
}
- ここでも、EditTextが解決されないなどのエラーが出るので、ALT + Enter で修正する
- エディットテキストにフォーカスが移ると、自動的にソフトキーボドが起動して、入力ができるようになる。フォーカスが外れた場合に自動的に非表示にするためには、フォーカスの移動を検知する必要がある。ただし、センサや計測アプリでは、キーボードは手動で閉じる方が使いやすいため、ソフトキーボードの表示制御は組み込まないことにする
- しかし、Activityの起動時に、ソフトキーボードでボタン類が隠れるのは困る場合もある。起動時にソフトキーボードを表示させない場合、onCreate(Activity最初の起動処理)の中身が次のようになる
// Suppress the soft keyboard
getWindow().setSoftInputMode(LayoutParams.SOFT_INPUT_STATE_ALWAYS_HIDDEN);
// Set the activity contents
setContentView(R.layout.activity_main);
- このアプリは、小数点を入力すると破綻するなどの問題が残っているが、一応、16進数と2進数の表示まではできるようになったのでよしとしよう。
 ADB(Android Debug Bridge)による動作確認とデバッグ
ADB(Android Debug Bridge)による動作確認とデバッグ
PCにテスト用のスマートフォン実機をUSB接続します。実機を使ってデバッグを行うために、実機の開発者向けオプション設定を行います。
- Androidの設定メニューから、[端末情報] - [ソフトウエア情報] を選び、「ビルド番号」を7回タップすると、[開発者向けオプション]というメニューが、設定画面に追加される
- Androidのバージョンによっては、最初から[開発者向けオプション]がメニューに出ているので、上記の操作は必要ない。
- Androidによっては、「ビルド番号」が表示される階層が異なることがある。
- 設定画面から、[開発者向けオプション]に入り、USBデバッグ = ON に設定する
- 設定画面から、[セキュリティ]に入り、提供元不明のアプリ = ON に設定する
- USBケーブルでPCに接続するとPCにUSBドライバがインストールされる
- 実機端末が、USBデバッグを許可するか聞いてきた場合はOKする。
- ドライバがインストールされると、PCのデバイスマネージャーに、AndroidデバイスまたはADB Interfaceが表示される。「不明なデバイス」となった場合は、Android Studioユーザガイドなどで適切なドライバーを検索して、インストールを行う。
Android Studioで作成したアプリケーションを走らせ、実機上で動作確認を行います。
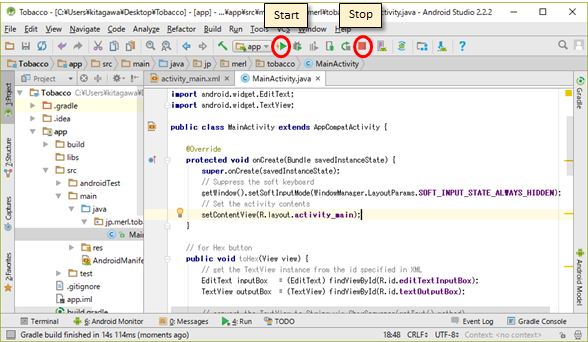
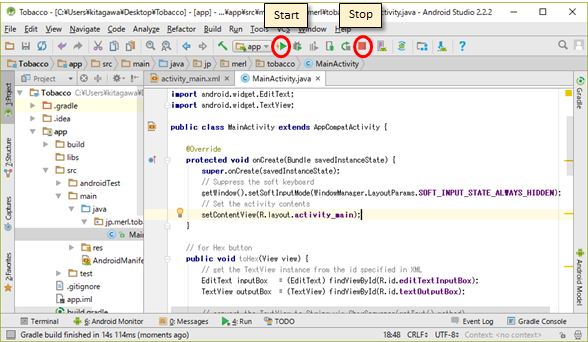
- ツールバーの Run 'app' ボタン(下図のStart)をクリック
- Select Development Targetウインドウが表示されるので、使用するAndroid端末を選んでを選んで、OKボタンをクリック
- アプリにエラーがなければ、実機にアプリケーションが転送され、実機上でアプリケーションが起動するので、動作が正しいか確認する
- うまく動作した場合は、実機端末に転送されたアプリケーションを、アプリ一覧から直接起動できる。

うまく動作しない場合は、activity_main.xmlとMainActivity.java にシンタクスエラーがないかよく確認する。シンタクスエラーが見つからない場合は、以下の手順で原因を探してデバックを行う。
- ログモニタ
実行時の変数の内容を、実行後に追跡することができる。
- 動作が怪しいコードの直後と直前に下記の値を書き出すメソッドを挿入
- android.util.Logクラスをimportする必要がある。
- Log.d("ログポイントを識別するタグ(任意の文字列)", "文字列" + 変数名);
- タグには、クラスやメソッド名などを設定。文字列には、変数名などを設定。
記述例
private static String TAG = "toHex"; // クラス内で宣言
Log.d(TAG, "inputText = " + inputText); // 観測点に配置
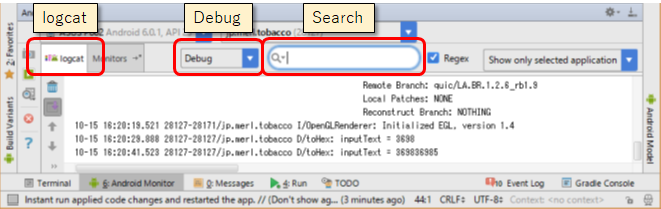
- ウインドウ下側のAndroid Monitorタブをクリックすると、Android Monitorが表示される
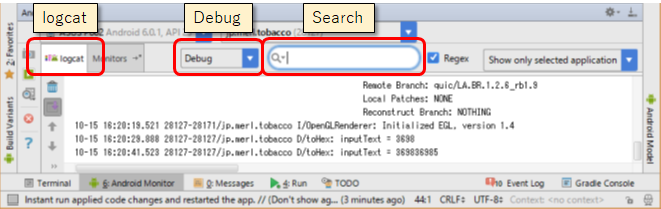
- Android Monitorのlogcatタブをクリック
- Android MonitorのドロップダウンリストからDebugを選択
- 多量にエラーメッセージが出る場合は、logcatの検索入力ボックスに、タグ名や変数名を入力して絞り込む

- 内部的な例外(Exception)エラーが大量に発生することがある。logcatに、使用したメソッドとエラー名が順番にリスト表示されるので(スタックトレース)、最初のエラーをネット検索する
- ブレークポイント
指定した箇所で、一旦停止し、1ステップずつ実行して動作確認ができる。
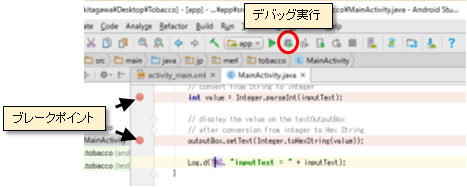
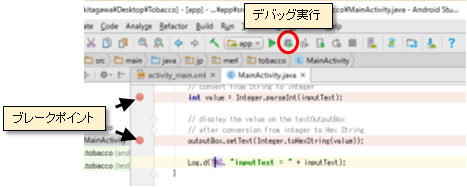
- プログラムを一旦停止させて状態を確認したい行(ブレークポイント)で、ソースコード左側のグレーの列をクリックすると赤い停止マークが付く
- デバッグ実行ボタン(通常実行の隣)をクリック

- 下の方にDebugウインドウが表示され、ブレークポイントを実行した状態で停止する
- マウスカーソルをソースコードの変数や関数の上に移動させると内容が表示される
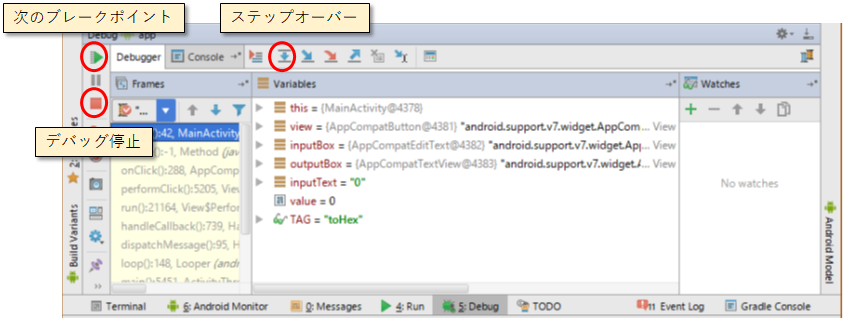
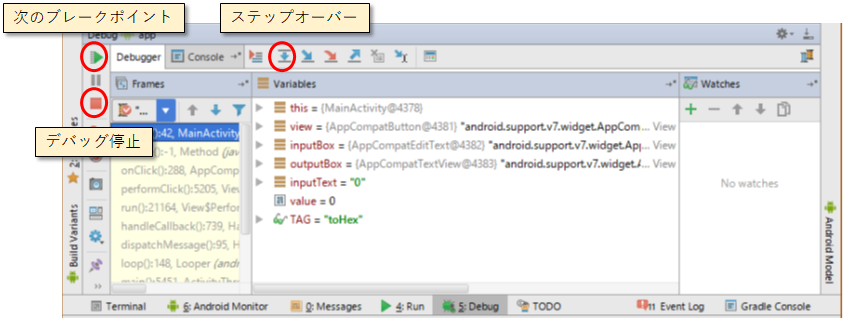
- Debugウインドウのツールバーボタンを操作して、順次実行内容を調べていく

- 緑三角:次のブレークポイントまで進める
- 赤四角:デバッグの停止
- ステップオーバ:次の行を実行する
- ステップイン:呼び出したメソッドの元(定義)を表示する
- ステップリターン:ステップインから戻ってくる
 アイコンの作成
アイコンの作成
- png形式のアイコンの絵を作成する
- サイズは、512X512pxで作成する(GooglePlay基準サイズ)
- ペイントの場合は、[ファイル] = [プロパティ] を選択し、幅と高さを設定する。
- 作成した絵をic_launcher.pngのファイル名で保存する
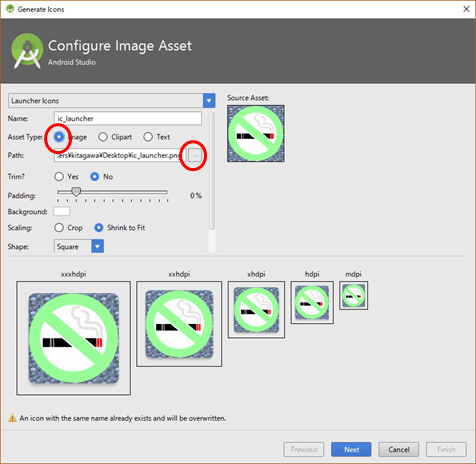
- Android StudioのProject欄で、appを右クリックし、[New] - [Image Asset] を選択
- Configure Image Assetウインドウで、作成しておいたアイコンの絵を選択し、Nextボタンをクリック

- Finishボタンをクリックすると、app/src/main/res/mipmap 内に、5段階にリサイズされたアイコンが保存される
- アイコン設定前にスマートフォンに転送されたアプリケーションをアンインストールし、Android Studioから実行すると、新しいアイコンが付いたアプリケーションが転送される

Nexus7上での動作確認。簡単なプログラムでも、7in.以上のタブレット上で動作させると高級感あふれるガジェットとなる。

お問い合わせはこちらまで: kitagawa@is.t.kanazawa-u.ac.jp
© Kanazawa Univ., 2013
 プロジェクトの作成
プロジェクトの作成
 プロジェクトの作成
プロジェクトの作成



 ユーザインタフェースの作成
ユーザインタフェースの作成



 実行内容の記述
実行内容の記述 ADB(Android Debug Bridge)による動作確認とデバッグ
ADB(Android Debug Bridge)による動作確認とデバッグ



 アイコンの作成
アイコンの作成![]()

